Dataedo 7.4 reworks HTML export and customization. You can add your logo, favicon, change font styles, link colors and headers.
This feature requires Pro edition
Creating new template
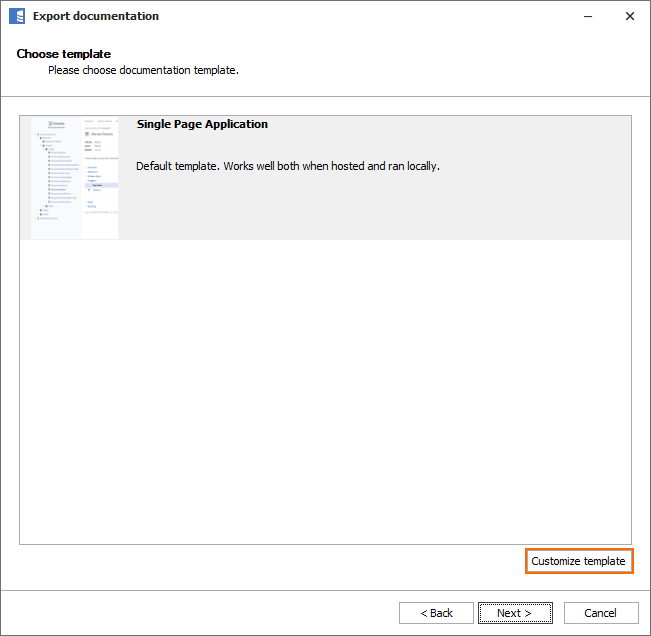
To customize HTML export you need to create your own custom template. To do so, select existing HTML template in HTML export window as a base template, then click Customize template button on the bottom.

Dataedo will open new template's location, and it will be shown on the templates list.

Template files
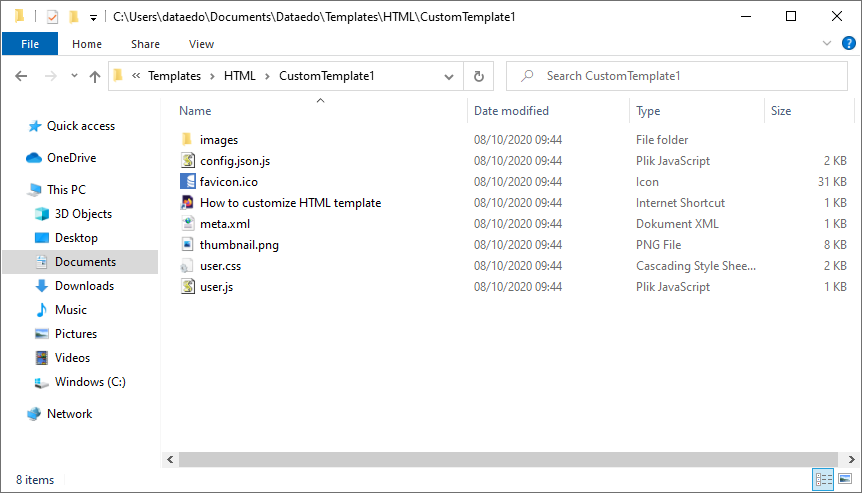
The template will be created and the folder containing it will open. The folder contents should look like this:

Changing favicon
You can change the webpage's favicon (small icon displayed in the browser's tabs) by substituting the favicon.ico file with your own ico format file.
Changing logo
You can change the logo shown in the exported documentation. To do this, open the images folder and substitute the logo.png file with your logo in png format. The image should have at least 30px of height and transparent background.
To change the displayed logo size, edit the logoHeight value in the config.json.js file.
You may also need to edit padding. To do that add and edit as required the code below to user.css:
/* Logo padding configuration. */
.v-layout .v-side-nav .v-header { padding: 40px 10px; }
Changing font styles
You can edit the font style by changing contents of user.css file, using normal css syntax.
Edit this section to alter the default font settings:
.v-layout {
font-family: -apple-system, Segoe UI, Open Sans, Arial, sans-serif;
line-height: initial;
font-size: 14px;
}
This section alters settings for specific fields:
.v-content .doc-summary, /* table with object basic information */
.v-content .doc-actions, /* permlinks on the right side */
.v-content .doc-metadata, /* timestamps at the object bottom */
.v-content .table table th, /* table headers */
.v-content .table table td, /* table cells */
.v-content .doc-breadcrumb .v-item /* breadcrumb */ {
font-size: 13px;
}
This section alters settings for headers:
/* Headers font configuration. */
h1, h2, h3,
h4, h5, h6 {
font-family: -apple-system, Segoe UI, Open Sans, Arial, sans-serif;
font-weight: 700;
}
h1 { font-size: 22px; }
h2, .v-content .v-header { font-size: 15px; }
Changing color of links
You can color of hyperlinks and their color on mouse hover by changing contents of user.css file. Open the file in any text editor, then find the section below:
/* Color of hyperlinks and their color on mouse hover. */
a { color: #4679C6; }
a:hover { color: #04589f; }
Hiding the Generated with Dataedo footer
You can remove the Generated with Dataedo text located in the bottom left-hand corner. To do this, simply open the user.css file in any text editor and paste the code below at the end of the file.
/*To remove the Generated with Dataedo footer. */
.v-footer {display: none;
visibility: hidden;}
Changing the user.js file
You can add javascript code the the exported file (e.g. to add Google Analytics tracking). The code is run at the end of loading process. To do this, edit the user.js file.
Sharing custom templates
Custom templates are saved in the %USERPROFILE%\Documents\Dataedo\Templates\HTML folder. Each new template will have its own folder. You can share your template with other users just by copying this folder to their corresponding %USERPROFILE%\Documents\Dataedo\Templates\HTML folder.










